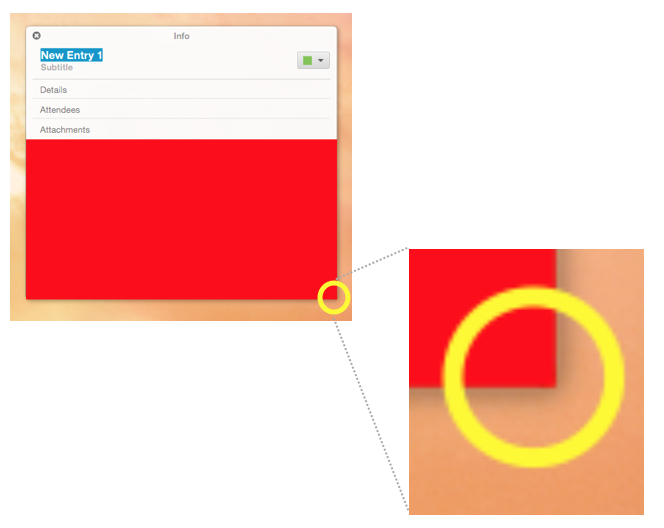
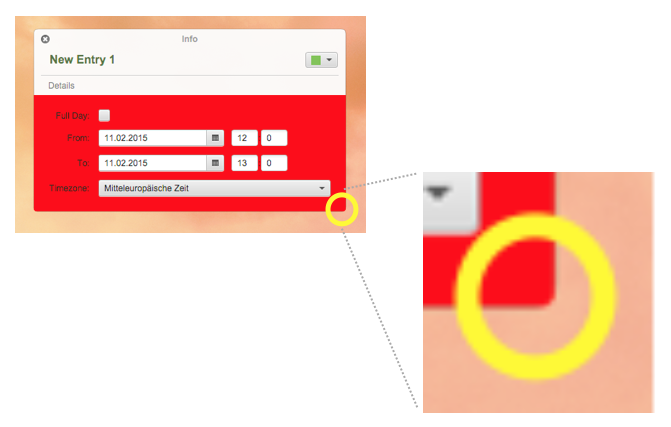
I recently noticed that the PopOver control, which I committed to the ControlsFX project, does not properly clip its content. It became obvious when I was working on the accordion popover for the FlexCalendarFX framework. Whenever the last titled pane was expanded the bottom corners were no longer rounded but square. After placing a red rectangle as content to the titled pane it became clear to me that I forgot to add clipping. The following picture shows the problem.
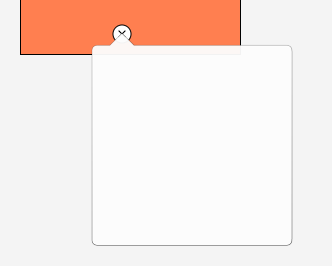
Normally clipping in JavaFX is quite easy. All it takes is an additional node and a call to setClip(node). However, normally this clip is a simple shape, like a rectangle. In the PopOver case the clip had to be a path, just like the original path that was used for the shape of the PopOver. Why a path? Because the popover, when “attached” to an owner, also features an arrow pointing at the owner. See screenshot below.

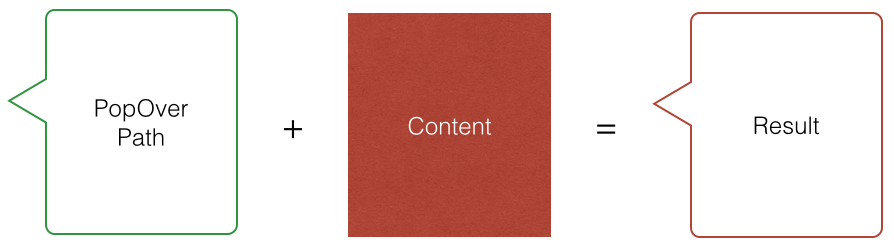
So the good thing was that the original path gets constructed based on a list of path elements. These are not nodes and can be reused for a second path. When I tried this the result was a PopOver that only consisted of a border with no content at all.

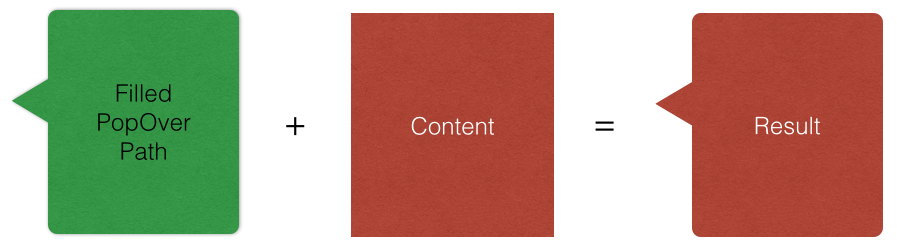
The reason for this was the fact that the path was not filled. Once I set a fill on the clip path the result was what I was aiming for.

Now the PopOver control clipped its content correctly. The image below shows the final result.

Some might say that this is just a minor detail and they are right, but it is this attention to detail that makes an application stand out and look professional.
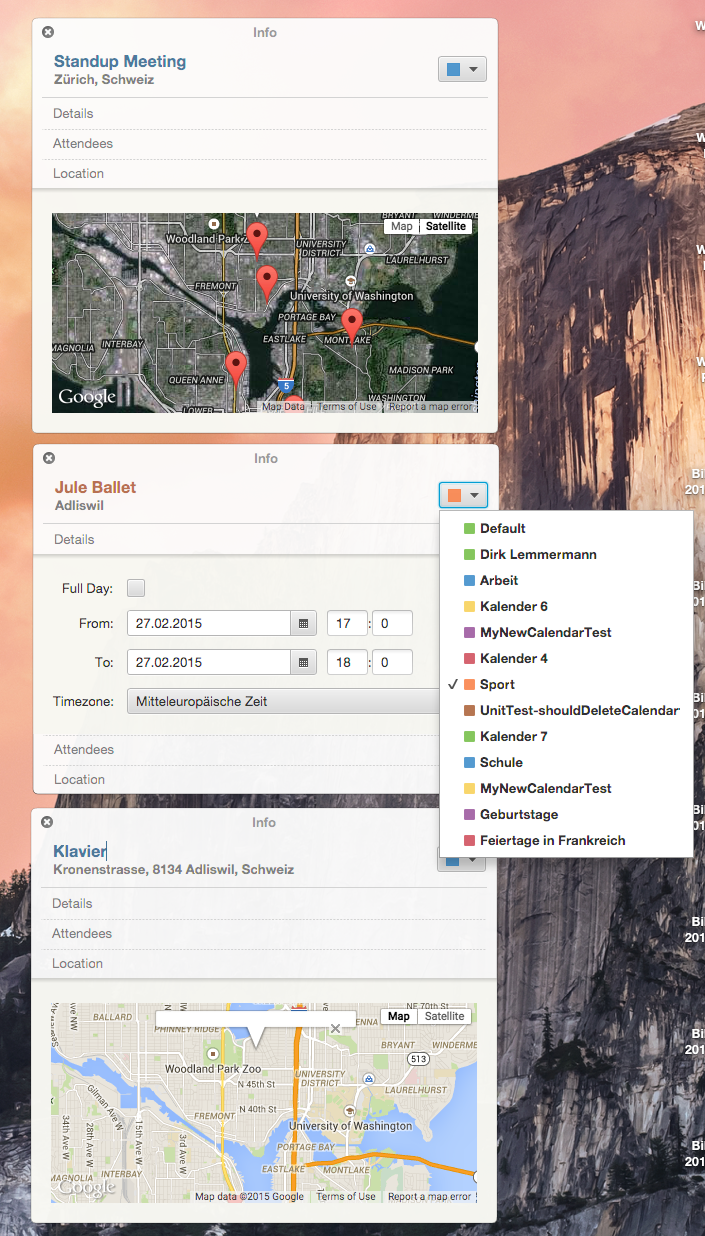
The image below shows how the PopOver is used within CalendarFX.


Before anyone comments on the mismatch between the location name and the map content: this is still work in progress. OpenMapFX does not support lookup of places, only lat / long coordinates.
[…] https://dlemmermann.wordpress.com/2015/02/18/javafx-tip-18-path-clipping/ […]
[…] instance to define its clipping. You can find an additional clipping description here. […]