When working on FlexCalendarFX I got to the point where I had to define a set of colors to visualize the controls for different calendars in different colors. And not just one color per calendar but several: a background and a text color for deselected / selected / hover states.
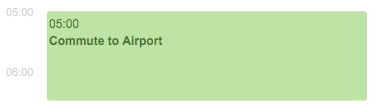
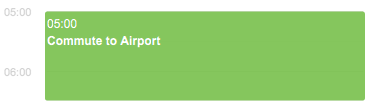
The colors were used in several places but for the sake of brevity I only focus on the visual calendar entries in the day view of FlexCalendarFX. The two screenshots below show the same entry, first deselected, then selected.

What is important to notice is that these are not completely different colors but they all have the same base color (green) but with different saturation.
The code below shows the best way I could find to define related colors in JavaFX CSS. I define the base color globally under “.root” and derive all other colors using this constant.
.root {
-style1-color: rgb(119, 192, 75, .9);
}
.style1-entry {
-fx-background-color: derive(-style1-color, 50%);
}
.style1-entry:selected {
-fx-background-color: -style1-color;
}
.style1-entry-time-label, .style1-entry-title-label {
-fx-text-fill: derive(-style1-color, -50%);
}
Please notice that the base color is using transparency as described in my previous blog about transparent colors. The other background colors in this CSS fragment are all derived from the base color. They are either brighter (positive percentage value in derive function) or darker (negative percentage value).
By using this approach to defining colors you can achieve a consistent and smooth look for your application and it will not look like your child’s coloring book.

Reblogged this on Dinesh Ram Kali..
There may be an error, it didn’t work out when i tried it.
After some time i found out that in stead of writing
.root {
-style1-color: rgb(119, 192, 75, .9);
}
you have to write:
* {
-style1-color: rgb(119, 192, 75, .9);
}
For me the .root certainly works.
It just happened today that I also faced a situation where .root did not work but * did. Does anyone know the difference?