Version 1.6 of FlexGanttFX has been released today. It contains the usual bug fixes and minor enhancements but also several new controls. It can be downloaded here.
Gantt Chart Lite
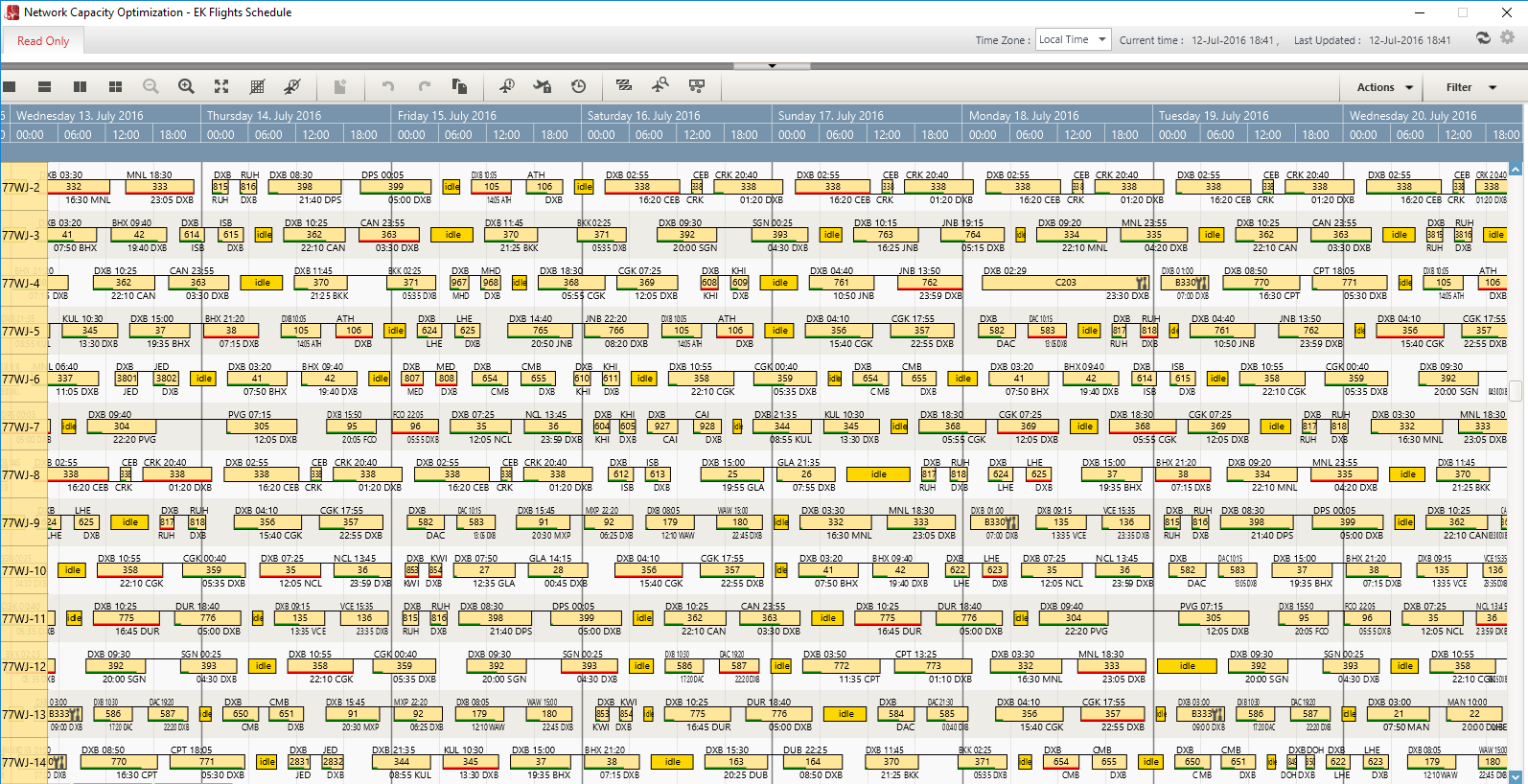
When doing some consulting at Emirates Airlines in Dubai the users and I came to the conclusion that the Gantt chart in their application doesn’t really need a tree table view on its left-hand side. All it was used for was to show the name of the resource in each row. The users complained about the wasted space as every pixel on the screen matters for their work. So we decided to get rid of the table. Fortunately the GanttChart control in FlexGanttFX supports different “display modes”. One of them (DisplayMode.TABLE_ONLY) hides the table view. We started with that but then realized that we could save memory, increase performance, and simplify the API if we got rid of the tree table view altogether. So a new control was born and it is called GanttChartLite, which inherits from the new base class called GanttChartBase. The “lite” version only consists of the timeline and the graphics area. The screenshot below shows you the result of this work.
Containers
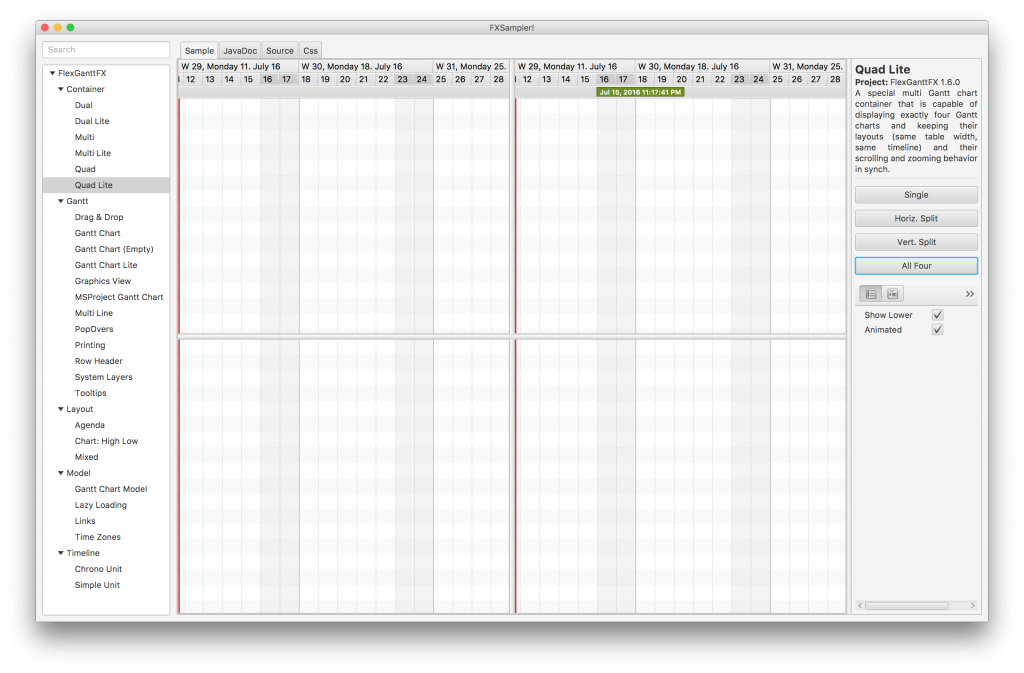
A new Gantt chart control also requires new containers for synchronizing multiple instances of it. The already existing “dual” and “multi” Gantt chart containers are now mirrored by “dual lite” and “multi lite” containers. While working on the containers it became obvious that a third container type would be useful: the “quad” container displays four Gantt charts at the same time and synchronizes the timeline scrolling between the two charts on the left-hand side and the two charts on the right-hand side. The screenshot below shows the new “quad lite” container as shown by the sampler application.
The new container also implements a set of convenience methods that make it easy to toggle the visibility of the charts inside of it. The methods are called showSingleChart(), showHorizontalSplitScreen(), showVerticalSplitScreen(), showAllFour(). The transition between these states is done with an animation, so charts slide in and out very nicely.
The following is the complete list of the containers that ship with FlexGanttFX 1.6:
- DualGanttChartContainer
- DualGanttChartLiteContainer
- MultiGanttChartContainer
- MultiGanttChartLiteContainer
- QuadGanttChartContainer
- QuadGanttChartLiteContainer
Filtering
A feature that was requested a few times before was “activity filtering”. One way to accomplish this is to place activities on different layers and then show / hide the layers. However, sometimes the layers are already used for other purposes, e.g. to place “my” activities on top of the activities of “others”. So a more explicit way of filtering was needed. In version 1.6 a predicate-based filter was added to the graphics control.
GraphicsBase.setActivityFilter(Predicate filter);
This filter acts only on the UI layer, it does not have any impact on the activity repositories in any way. The repositories still return all activities but the UI uses the filter predicate to decide if an activity should be painted or not.
Bugs
The following are the fixed bugs that were reported:
- [FLEXFX-202] – GraphicsHeader taken only when creating Skin
- [FLEXFX-277] – Activity “lost” if dragged to a timeline horizon boundary
- [FLEXFX-292] – Marker lines have wrong height when graphics area resizes
- [FLEXFX-294] – Dragged activity sometimes not drawn at cursor location
- [FLEXFX-297] – Link rendering broken when target outside viewport
- [FLEXFX-298] – Deleting activities with links does not work properly
New Features
Features that were requested and implemented:
- [FLEXFX-291] – Activity Filter
- [FLEXFX-295] – Add property to enable / disable the lasso functionality
- [FLEXFX-296] – Containers for synchronizing multiple graphics (Dual/MultiGanttChartLiteContainer)
Improvements
General nice-to-have improvements:
- [FLEXFX-103] – Remove timeline completely from Gantt charts with a position other than FIRST or ONLY.
- [FLEXFX-299] – Fire single event while setting activity selection
Misc
This new release of FlexGanttFX defines a dependency to the latest ControlsFX release, version 8.40.11. However, the framework should work fine with older versions of ControlsFX, too. 8.40.10 for sure. 8.40.9 would require some testing.




Hi Dirk,
I found your website this week when I was looking for a Gantt API for JavaFX, then, surprisedly I found this print screens, which are a little bit similar with what I am trying to do. I am trying to figure out a way to create this Gantt chart structure, I did you tutorial that applies Canvas on ListViews, very nice solution. What could be a initial structure to create a chart similar to this first image? You told something about canvas inside listviews as something quite hard to implement.
Thanks for your attention, Paulo.
Not sure what you are asking for. I think my blog posts are giving enough hints on how to work with the Canvas API. Please understand that I can’t give away too many “secrets” on how to do a complete Gantt chart. If you need such a chart, why don’t you simply license it?