In one of my projects I recently noticed that it was hard for the user to see whether the content of a ScrollPane instance was currently scrolled or not. One way of making this more clear is to add a drop shadow to the top of the scroll pane. This is also something suggested by Google’s Material Design. So I gave it a try. In my solution I simply added a region to the ScrollPane and when laying it out I am moving it out of the viewport bounds of the ScrollPane so that only the shadow effect applied to the region still reaches into it. To really make sure that the region is not visible I also had to set a clip on the ScrollPane. This works quite well although I must admit I am not 100% sure this is the best way to do it. So if anybody has any suggestions / alternativ approaches then please leave a comment.
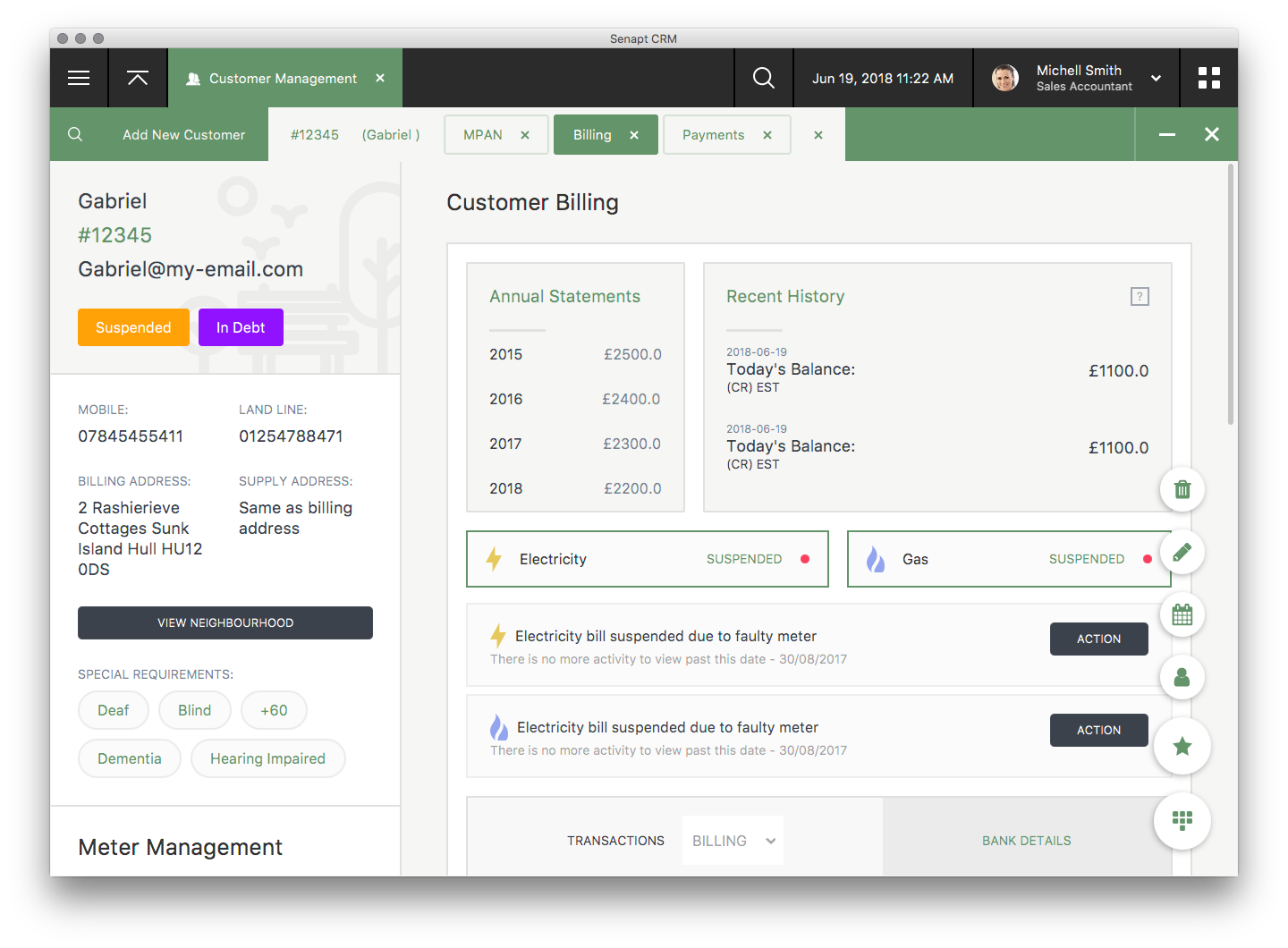
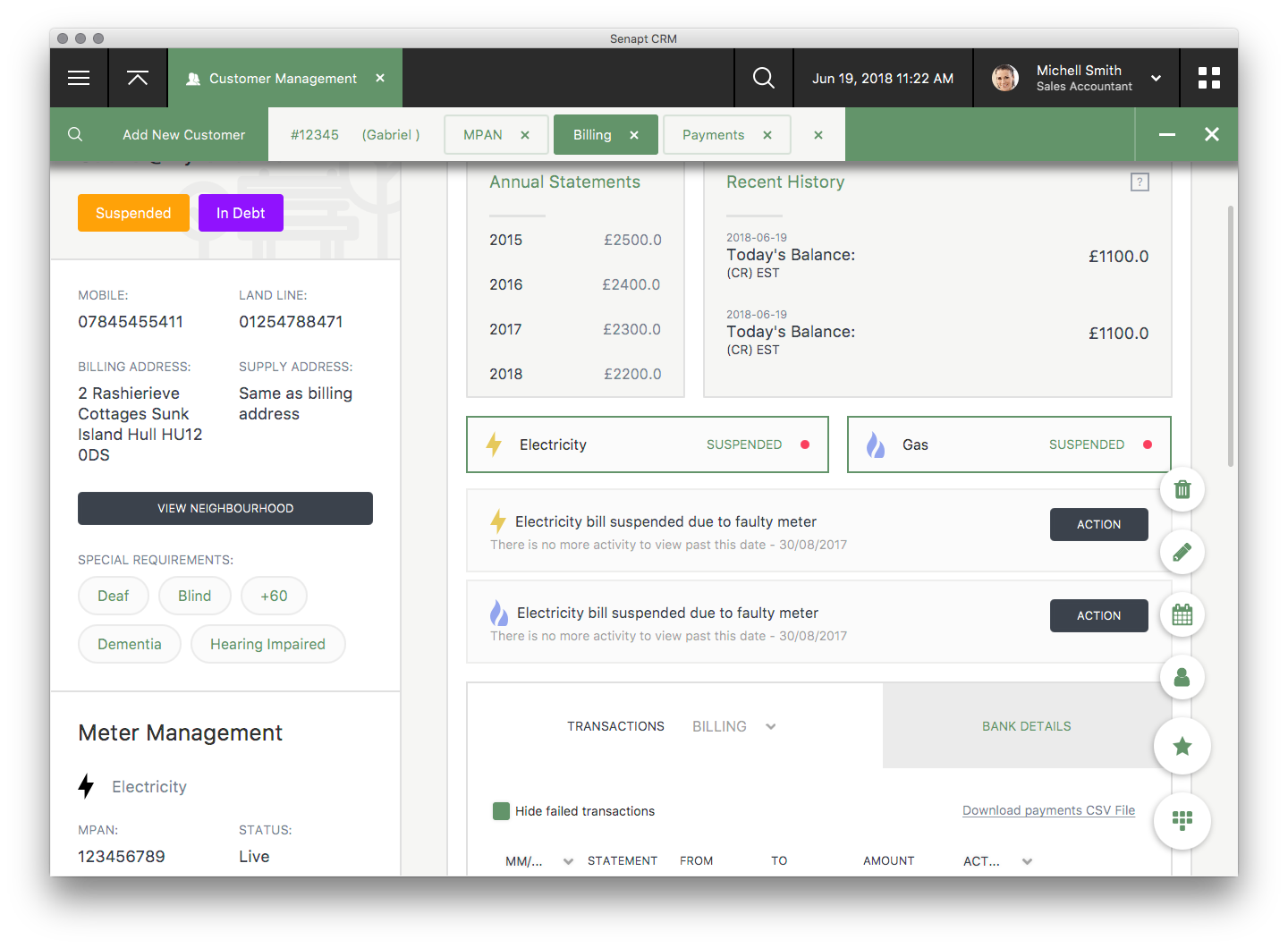
Below you see before and after scrolling screenshots of one of the screens of our application.
Before Scrolling
After Scrolling
BTW: I implemented this in such a way that the drop shadow doesn’t just appear all of a sudden, but it moves into the viewport step by step, depending on how far the user has scrolled. To see this you need to scroll down very slowly.
The code for the ShadowScrollPane can be found in this gist on GitHub:
https://gist.github.com/dlemmermann/20953076779073d706b6f152c6d32d2a


Leave A Comment