For the last couple of months I had the pleasure of working with JavaFX 8 in order to implement a sophisticated user interface for a planning and scheduling application. One of the features needed was a way to perform “in-place” editing, meaning a way to quickly edit some basic attributes of a user selected object.
Following the principle “if you can’t innovate, imitate” I took a look at how Apple is doing these kinds of things and surely enough iCal showed me everything I needed to know.
iCal – The Role Model
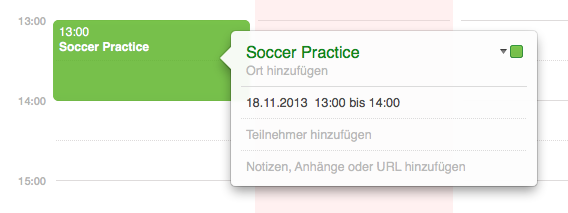
In iCal, when the user double clicks on an event, the following “pop over” appears.

At this point in time the pop over shows summaries of the various setting groups. The first group covers anything related to the event time, alarm settings, all-day flag. The second group deals with participants, the third group with notes, attachments and web links.
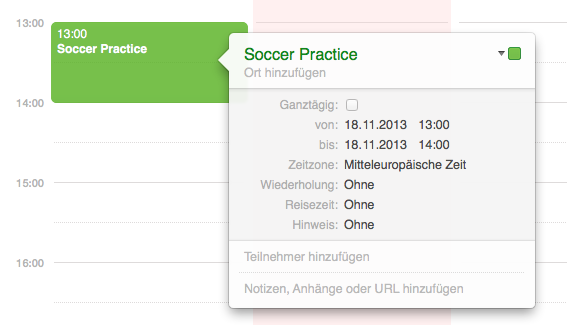
Once the user clicks on one of the three summaries the pop over will reveal controls to change the settings. This approach reduces the complexity of the UI and makes it easier for the user to focus on the information that really matters to him.

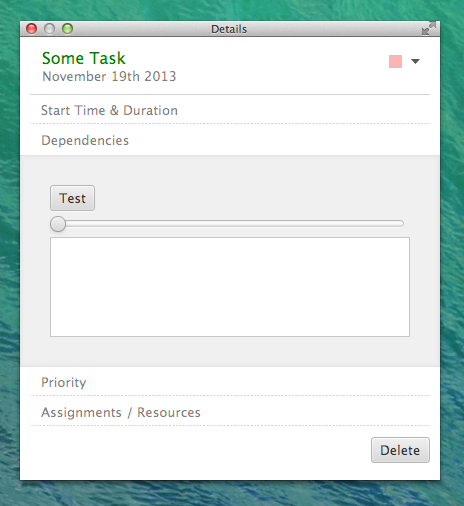
Another neat feature is the option to tear off the pop over. When the user drags the pop over away from the event first the arrow will disappear and then the pop over will become a standalone utility window (see screenshot below). This can be done several times so that several of these windows will be available for the user to work on in parallel.
JavaFX – The Contender
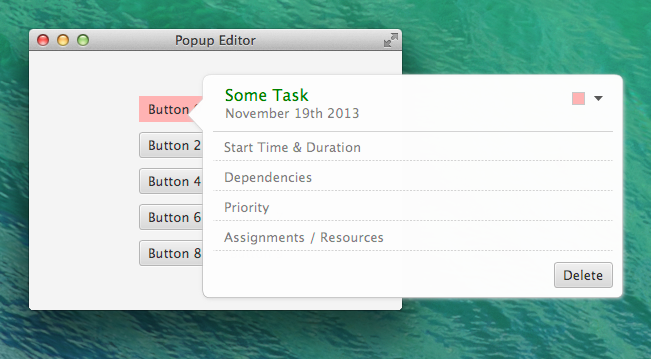
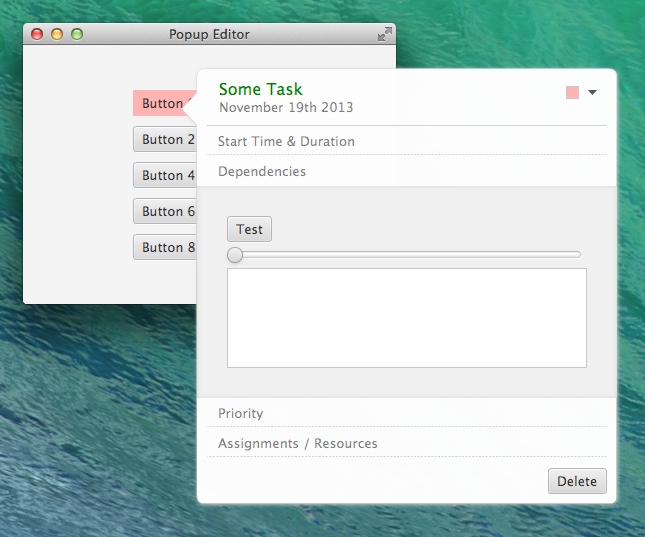
I was happy to learn that things like transparent windows and children popup windows that are glued to a parent window are a piece of cake for JavaFX 8 and the problems that developers faced with Swing are gone for good. The result of my work are 5 classes which produce the control shown below.
The PopupEditor control is a custom control with its own stylesheet. Its entire appearance can be controlled via CSS. The title and the subtitle are textfields and can be edited (border and background “styled away”). The complete header and the footer (with the “delete” button) are replaceable nodes.
The different sections inside the popup are subclasses of “TitledPane” inside an accordion control. Subclassing was needed in order to teach the pane to sometimes show the regular header text and sometimes a graphic node with the summary of the section (screenshot above only shows the regular header text).
The popup resizes automatically when a titled pane gets expanded or collapsed.
Just like in iCal the user can tear off the popup by starting a drag anywhere within the popup background. The arrow will disappear once it no longer points into the “owning” node (in the example above: the red button). When the user releases the mouse button the popup will become a regular window (the type of the new window can be specified (utility, transparent, decorated, ….)).
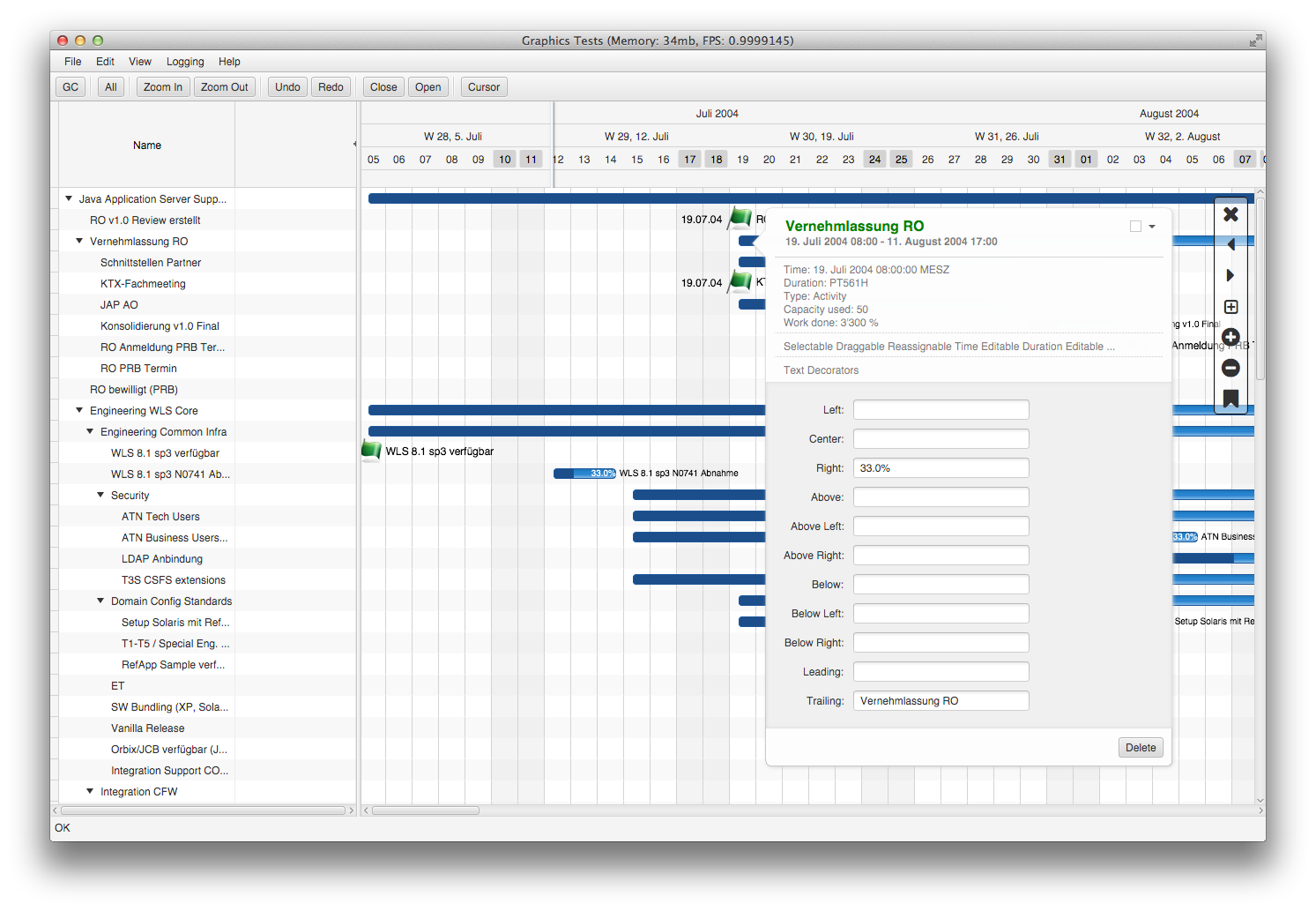
The following screenshot shows the popup editor in action in the scheduling application for which I needed it. 
And here is a little video showing some serious editing action 🙂





Congratulations, the popup is looking quite beautiful. I’m curious as hell to know how you blended the shape with the window. Any insights?
Not sure what you mean by “blending” ….. the popup is a separate transparent window. Inside the popup is a path object that draws the border with the arrow.
[…] Lemmermann has blogged about a new ‘Popup Editor’ control he has developed. Funnily enough the ControlsFX team was planning on developing exactly the same component for the […]
[…] Lemmermann has blogged about a new ‘Popup Editor’ control he has developed. Funnily enough the ControlsFX team was planning on developing exactly the same component for the […]
A great looking control! Can’t wait to try it out. Thank you!
Excellent work, looking forward to this being part of ControlsFX 🙂
Hey, I’m a Student and learing JavaFX. Is it possible to get the code of this project? I think this would help me understand some things a little bit better.
Source code please…
Nenad: this has become a part of ControlsFX.
[…] just noticed this again when going through the list of bugs filed for the PopOver control of ControlsFX. I contributed this control, hence I feel responsible for fixing those bugs […]
[…] just noticed this again when going through the list of bugs filed for the PopOver control of ControlsFX. I contributed this control, hence I feel responsible for fixing those bugs […]
Hey, your Popups Look really Great.
Where can i get this Dialogs from? Is there any jar lib? I use the ControlsFX Library but there is only „Popover“ but i want it with your style (Code for the TitledPan).
Second Question: How can I get a transparent background of the whole PopupEditor? I can give the background different colors but no transparency effects…
Thank you 🙂
The control moved into the ControlsFX project and was renamed to Popover as this is the name that Apple uses for this type of control. Transparent background: the background already is semi-transparent, so you will see a little bit of the background, too. For more styling options please open the popover.css file inside ControlsFX. Also be aware that you need to add stylesheets to the root node of the popover (Popover.getRoot()).